こんにちは、にこママです。
独学スタートのブログ初心者が、誰かの役に立てればと思い記しています。
諸先輩方の記事を読みあさり、有料テーマ「アフィンガー5 (AFFINGER5)」を購入し見様見真似でプラグインを導入したはいいが、皆さんの投稿画面となんか違う…という。
よくよく見ていると、何かが少ない…
「圧倒的にビジュアルの表示が少ないぞ…」と気づいた次第です。
プラグインの追加が必須
最初にお伝えしておくと、プラグインを追加しないと記事が投稿できないということではありません。
ただ、追加することで、記事全体のビジュアルがガラッと変わってきます。
工夫できる幅が広がるので、モチベーションも上がるんです!
以下、数あるものの中から初心者でも設定しやすく、人気だったプラグインと導入方法をご紹介します。
またプラグインを入れることで、圧倒的に記事作成効率がアップしました。
プラグイン名称「TinyMCE Advanced」
【追加手順】
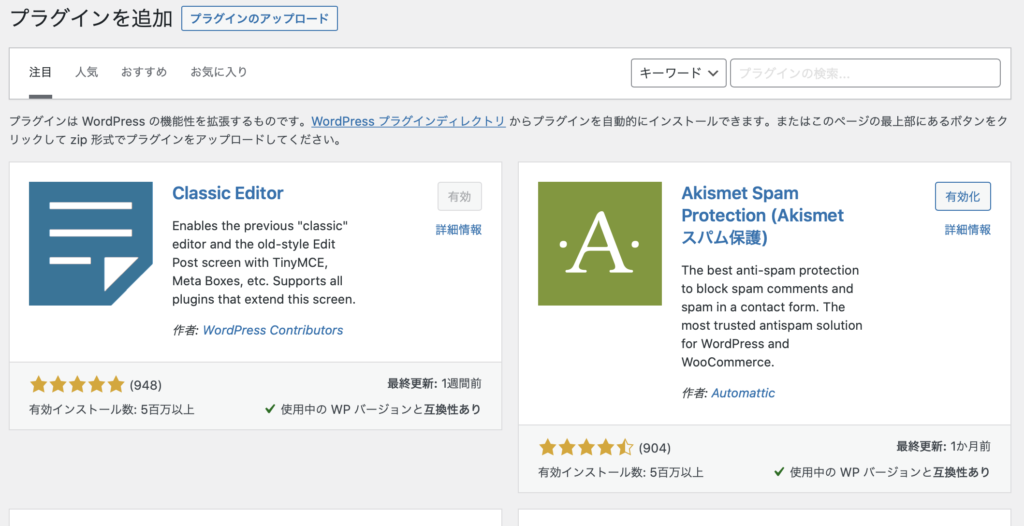
プラグイン→新規追加→TinyMCE Advanced

プラグインを追加の画面に移行すると右上に検索窓があります。そちらに「TinyMCE Advanced」と入力してください。
※検索で表示されない場合
もしも、新規追加から検索しているのに出てこないということがあれば、TinyMCE Advancedの文字の間に半角スペースが入っていないか確認してみてください。
○→TinyMCE Advanced
×→Tiny MCE Advanced
正式名称とは異なる半角スペースが入っていると検索に引っかかりません。
これは私で実証済みです。なんとなく半角スペースで区切ってしまったために検索できませんでした…
※正式名称「TinyMCE Advanced」とは少し違った表記の場合
検索しているのに、その通りの表記でないとめちゃめちゃ不安になりますよね!
私自身不安すぎてインストールするか迷いまくりました…。
調べてみたものの、私が見た感じですが「これで間違いないよ!」と確定づけてくれるものがなかったので、僭越ながらお知らせさせていただきます。

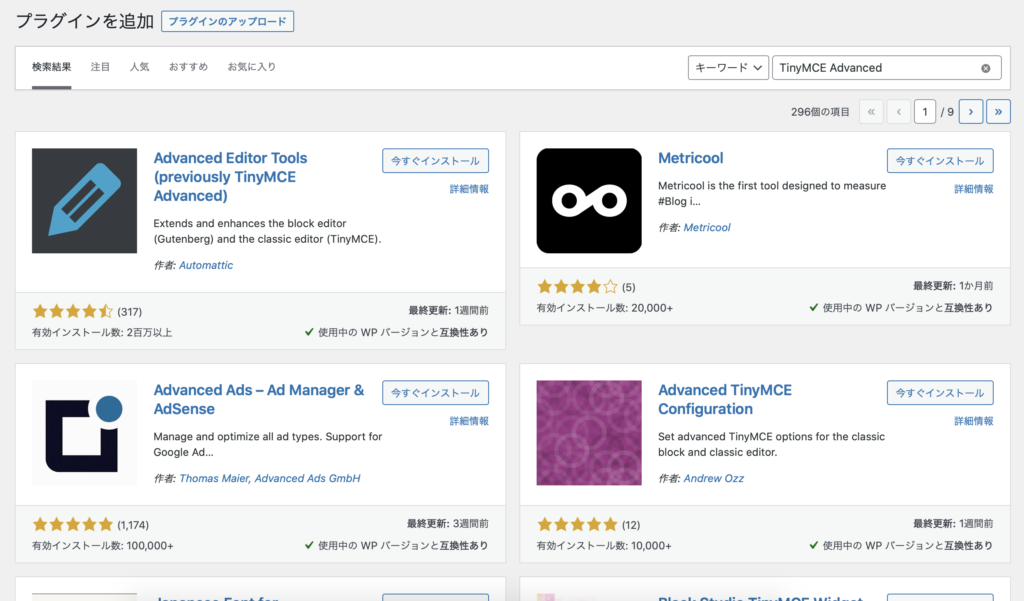
画像を見ていただくと分かるように、右上ではTinyMCE Advancedと入力しているものの、同じ名称のプラグインが表示されていません。
ただ、見た感じではなんとなく左上のものかな?と思いますよね。
でも、表記としては、「Advanced Editor(previously TinyMCE Advanced)」となっており、正式名称が入ってはいるものの、違う単語も入っています。
結論:Advanced Editor(previously TinyMCE Advanced)をインストールして大丈夫です!
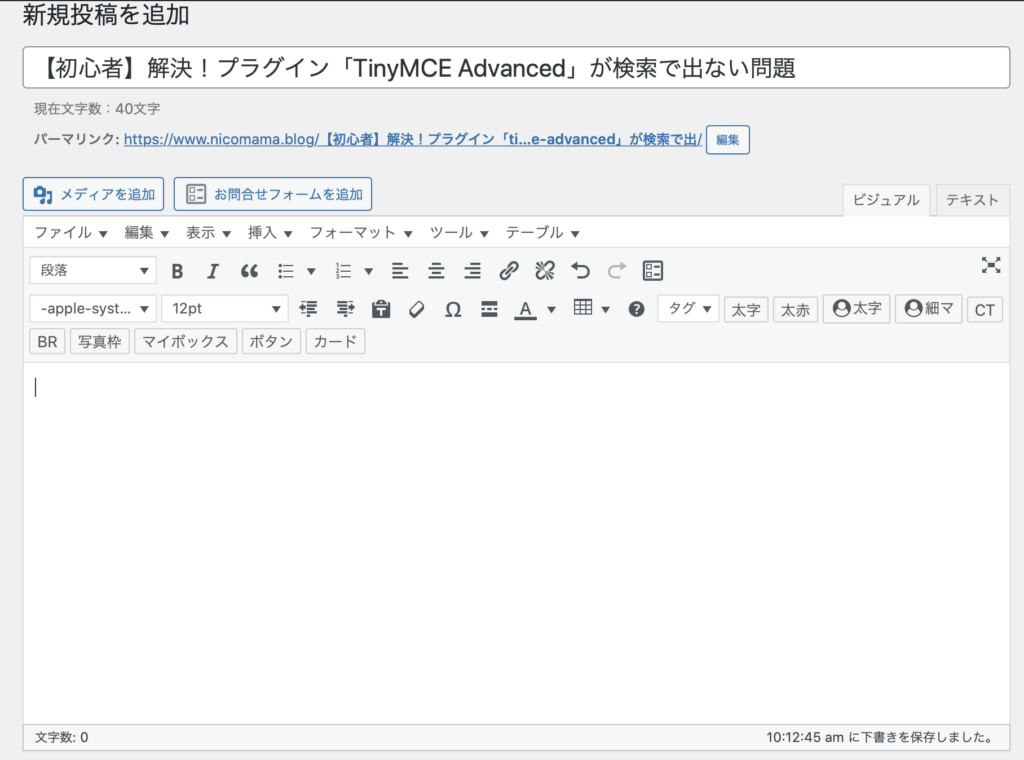
インストール後の編集画面は次のようになります。

設定は完了しました!
この記事が、私と同じように迷っている方の参考になれば嬉しいです。
最後まで読んでくださり、ありがとうございました。
